バージョン0.46.0で大幅に内容が変わったため新しく記事を書きました。
以前Anytypeのことを書きましたが、興味はあるものの使い方がよくわからないという人もいるかと思ったので、今回はWindows版のセットアップの方法や最低限日記っぽく使えるところまで書いてみようかと思います。
細かい部分はいいからとにかく最短で使ってみたい! という人は、9の「最近編集された物」を追加 → オブジェクトのタイプを変えずにそのまま使用し、毎回日記を書くときに5のリレーションを追加するだけでも良いと思います。
まずはAnytypeをダウンロード。
https://download.anytype.io/
- キーを取得する必要があるため「New Vault」→「Get my Key」をクリック(スマホアプリからも取得できるので、すでにキーを持っている人は「I have a Key」から入力すると同期できるようになります)。カラフルな長い文字が表示されたら、それをコピーするなどして取っておきます。

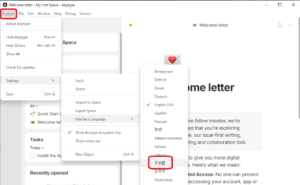
- アプリを立ち上げたら、メニューを日本語化しておきます。

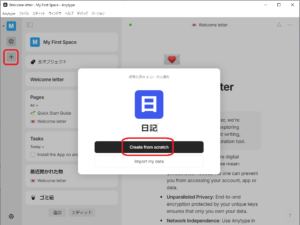
- 最初からスペースが作成されていますが、それはひとまず置いておいて左上の「+」ボタンから新規スペースを好きな名前で作成。

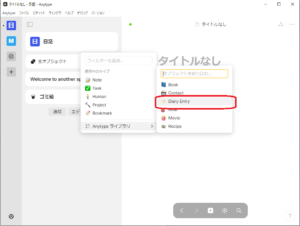
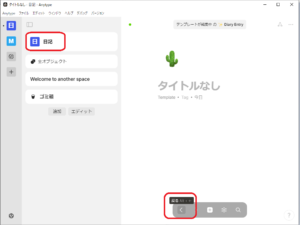
- 右下の「+」マークをクリックすると新しいページが出来ます。このままでも別に良いのですがDiary Entryというタイプがせっかくあるので、「Page」の部分をクリックし、タイプを変更します。


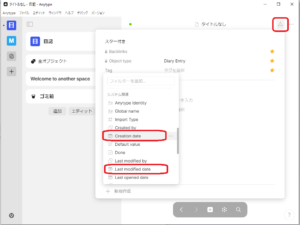
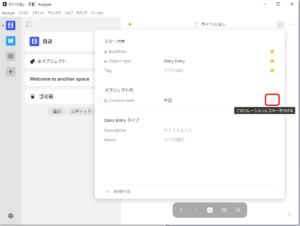
- このままだと日付が出ないので、次に右上にある三角のようなマークをクリックします。「Creation date(作成した日にち)」、「Last modified date(最終更新日)」のどちらか、もしくは両方のリレーションを追加し、スターを付けた状態にします。


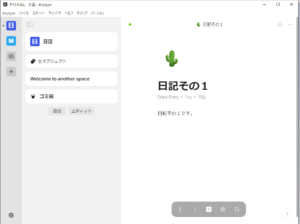
こんな感じで出るようになります。

- なくてもよいですが、ひとまず見やすくするためにアイコンを追加しました(タイトルのあたりにカーソルを持っていくと上部にメニューが出ます)。この行程もスキップしてOKなんですが、テンプレートとして設定しておくと今後の投稿が楽になります。

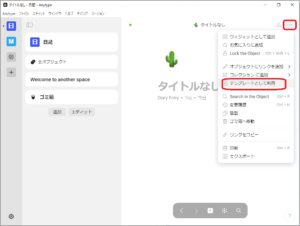
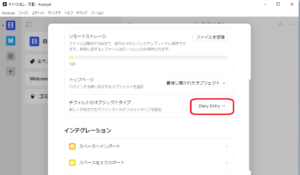
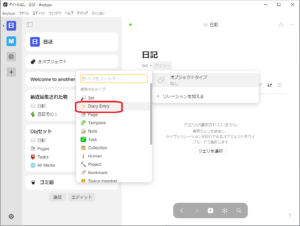
- 一旦戻ったら左上のタイトルをクリック、デフォルトのオブジェクトタイプを「Diary Entry」に変更。最初に右下の「+」マークをクリックした際、Pageタイプの新規オブジェクトが作成されましたが、これでDiary Entryタイプが即作成されるようになります。


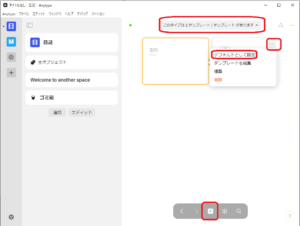
- 右下の「+」マークをクリックしてみると、上部にテンプレートの案内が表示されます。毎回テンプレートを選んでも良いのですが、デフォルトとして設定しておくと選ぶ手間が省けます(「空白」テンプレートは消せないっぽいです)。テンプレートを複数作成した場合に混乱するので、テンプレートを作成するときはアイコンやタイトルなどをあらかじめ入れておくとわかりやすいです。


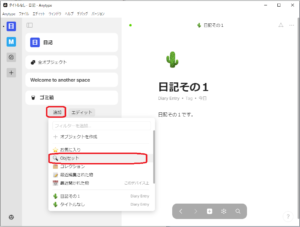
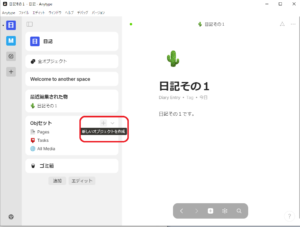
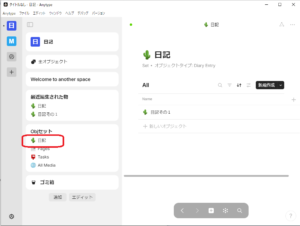
- このままだと一覧に表示されないので、左のメニューから「最近編集された物」と「Objセット」を追加、新しいオブジェクトを作成。この追加は「最近編集された物」のみでもOKですが、Objセットは覚えておくと便利です。


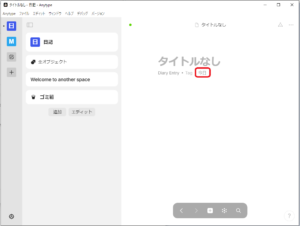
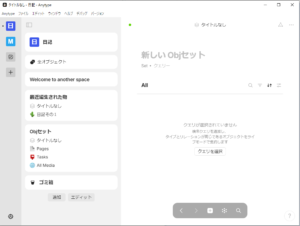
- タイトルをつけたあと「クエリー」をクリックし、「Diary Entry」を選択。これで、日記のタイトルが一覧表示できるようになりました。Objセットは様々な条件でオブジェクトを絞り込み検索し、表示してくれるような機能なので、色々な使い方ができます。



あとは取得したキーを使ってスマホのアプリと同期すれば両方で日記を書くことが出来るようになります。前の記事でも書きましたが、暗号化キーを紛失したらもうどうしようもなくなりますし、他のサービスのようにデータの復旧とかも無理なので、そこらへんは注意が必要です。バグもちょくちょくあったりしますし、純粋な日記アプリに比べると使い勝手が良くないところもあるとは思いますが、慣れてくると色々と工夫が出来て楽しいアプリです。

